
NukeViet được xây dựng trên nền tảng của PHP-Nuke, sử dụng ngôn ngữ lập trình PHP. Nếu bạn đã biết chút ít về PHP thì lập trình cho NukeViet là không có gì khác.
NukeViet có cấu trúc rất rõ ràng như sau:
NUKEVIET (Root – Thư mục gốc)
|--\ADMIN (chứa các file phục vụ việc quản lý website.)
|-------\CASE (Các hàm chính gọi thông qua admin file)
|-------\LANGUAGE (Chứa các file ngôn ngữ cho khu vực Admin)
|-------\LINKS (Các liên kết chính từ menu trong Admin Control Panel)
|-------\MODULES (Chứa các file quản lý từng Modules)
|--\BLOCKS (Chứa các file hiển thị Block)
|--\IMAGES (Ảnh cho hệ thống chính)
|--\INCLUDES
|------\DATA (Dữ liệu tĩnh cho hệ thống)
|--\JS (Thư mục chứa file JavaScript)
|--\LANGUAGE (Ngôn ngữ cho hệ thống chính)
|--\MODULES (Các Module của hệ thống)
|--\THEMES (Giao diện của hệ thống)
Trong đó, chúng ta sẽ can thiệp nhiều nhất vào các file và thư mục con trong 3 thư mục là Blocks, Modules, Themes.
2. Module là gì?
Modules (còn gọi là Addons hay Plugins – tính năng tăng cường cho hệ thống) là những phần mở rộng của hệ thống NukeViet. Mỗi Module sẽ đảm nhiệm một chức năng riêng cho hệ thống. Nếu coi NukeViet là một tổng công ty hoạt động theo mô hình công ty mẹ - công ty con thì các Module chính là các công ty con, chúng có khả năng hoạt động và hạch toán độc lập nhưng đều chịu sự chỉ đạo của công ty mẹ.
Phần chính của một Module được đặt trong thư mục modules (trong thư mục gốc của NukeViet), phần điều hành Module (nếu có) được đặt trong thư mục admin/modules/
3. Block là gì?
Block (khối) là các khối nhỏ trên website. Chúng được hiển thị nhờ các file đặt trong thư mục blocks/ (xem hình 4.1).

Hình 4.1: Block thống kê của website sử dụng theme Pinklove
Thông thường, các Block phục vụ cho các Module khác nhau, có chức năng hiển thị lên web nội dung liên quan đến Module mà nó phục vụ.
Để dễ hiểu, bạn có thể tưởng tượng website là một Siêu thị, còn Block là các gian hàng do các công ty con mở ra trong siêu thị ấy. Khi khách vào một gian hàng, họ sẽ dễ dàng tìm đến công ty đã mở ra nó. Ý nghĩa hoạt động của Block cũng tương tự như vậy.
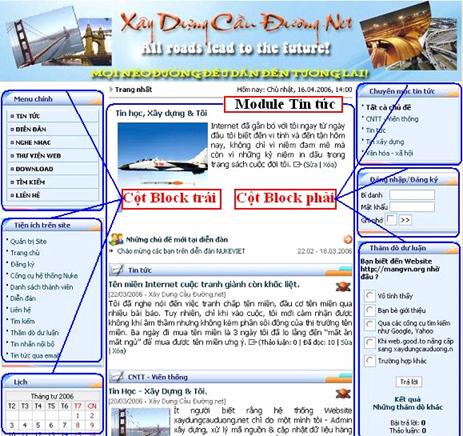
Nhờ các Block mà nội dung website trở lên đa dạng và phong phú hơn. Khách truy cập cũng nhờ thế mà dễ dàng nắm bắt nội dung website và nhanh chóng tiếp cận đến mục họ quan tâm (xem hình 4.2).

Hình 4.2: Bố cục của website xây dựng trên nền NukeViet
4. Theme là gì?
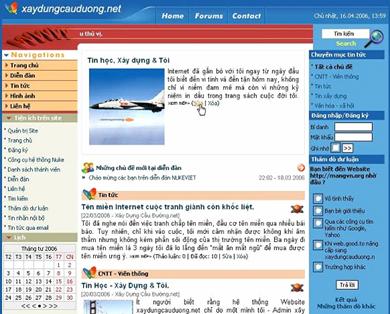
Theme (hay còn gọi là Skin) là các giao diện khác nhau cho website. Đây là giải pháp lý tưởng giúp cho công việc thay đổi giao diện website trở lên dễ dàng. Nhờ thiết kế mỹ thuật của tác giả tạo ra theme mà website có thể được trình bày dưới các bố cục khác nhau. Điều này sẽ giúp cho website không trở lên nhàm chán (xem hình 4.3, 4.4).

Hình 4.3: Website sử dụng Theme MSN

Hình 4.4: Cũng website ấy nhưng vừa đổi sang Theme Dynamic
Những tin mới hơn
Những tin cũ hơn
![[Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường](/assets/news/2024_04/hoan-thien-phan-mem-he-thong-co-so-du-lieu-tu-lieu-moi-truong.png) [Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường
[Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường
![[Mời thầu] Gói thầu số 3: Kiểm thử phần mềm](/assets/news/2024_04/kiem-thu-phan-mem.png) [Mời thầu] Gói thầu số 3: Kiểm thử phần mềm
[Mời thầu] Gói thầu số 3: Kiểm thử phần mềm
![[Mời thầu] Bảo trì phần mềm quản trị trường học](/assets/news/2024_04/bao-tri-phan-mem-quan-tri-truong-hoc.png) [Mời thầu] Bảo trì phần mềm quản trị trường học
[Mời thầu] Bảo trì phần mềm quản trị trường học
![[Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV](/assets/news/2024_04/thue-ngoai-dich-vu-phat-trien-phan-mem-he-thong-quan-ly-van-ban-dien-tu-phuc-vu-nang-cap-spdv.png) [Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV
[Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV
![[Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất](/assets/news/2024_03/goi-thau-so-01-thue-dich-vu-phan-mem-quan-ly-y-te-co-so-cua-trung-tam-y-te-huyen-thach-that.png) [Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất
[Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất
 Thông báo phát hành NukeViet 4.5.05
Thông báo phát hành NukeViet 4.5.05
![[Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc](/assets/news/2024_03/goi-thau-so-02-nang-cap-phan-mem-quan-ly-benh-vien-his-cua-benh-vien-da-khoa-khu-vuc-ngoc-lac.png) [Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc
[Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc