Như chúng ta đã biết: kể từ năm 2016 thì lượng truy cập từ các thiết bị di động đã vượt qua lượng người sử dụng máy tính (Xem: Bài trên báo Tuổi Trẻ).
Hầu hết các hệ quản trị nội dung (CMS), các phần mềm cổng thông tin, các bộ mã nguồn website thương mại điện tử ngày nay đều đã hỗ trợ thiết bị di động bằng cách sử dụng một trong hai công nghệ là Responsive và Mobile version
(Xem bài Web tương thích mobile: Responsive và Mobile version - ưu nhược điểm của từng phương án để biết thêm chi tiết)
. Thậm chi như NukeViet còn hỗ trợ cùng lúc cả 2 giải pháp này, cho phép người quản trị có thể lựa chọn linh hoạt các chế độ như PC, Responsive (tự động) hoặc Mobile version cho website của mình (Xem bài "Giải pháp web tương thích mobile của NukeViet - một sự kết hợp độc đáo của Responsive và Mobile version" để biết thêm chi tiết
)
Tuy nhiên, Việt Nam vẫn còn rất nhiều doanh nghiệp chưa thể bắt kịp xu hướng công nghệ này. Đặc biệt là các website của các cơ quan, tổ chức lớn được xây dựng hệ thống dựa trên những chuẩn công nghệ cũ kỹ và không thường xuyên được nâng cấp. Dưới đây là các trường hợp điển hình thường thấy: 1. Không có nút chuyển chế độ di động - PC.
Giao diện di động và PC là quá khác nhau, nhiều khi chúng ta không thể tìm một menu quen thuộc ở giao diện PC trên giao diện di động. Vậy trên di động nếu muốn tìm menu đó sẽ phải làm sao?
Không phải người dùng nào cũng biết sử dụng chức năng chuyển chế độ di động - PC trên trình duyệt. Do đó cần bổ sung một nút chuyển như thế này.
Ví dụ trang đang gặp lỗi này: Cổng thông tin Bộ Khoa học và công nghệ: https://www.most.gov.vn/
Đánh giá mức độ lỗi: Lỗi nhỏ trong thiết kế trải nghiệm người dùng!
Thời điểm kiểm tra thấy lỗi: Tháng 5/2017. Hiện tại lỗi này vẫn chưa được xử lý. 2. Không hỗ trợ các kích cỡ màn hình thay đổi.
Màn hình thiết bị hiện có nhiều kích cỡ khác nhau, việc phải đáp ứng cùng lúc nhiều loại màn hình là vấn đề khó, tuy nhiên hiện công nghệ responsive web design đã có thể giải quyết khá tốt vấn đề này. Nếu muốn khắc phục, chỉ cần bổ sung thêm 1 giao diện ứng dụng công nghệ responsive web design.
Ví dụ trang đang gặp lỗi này: Cổng thông tin Bộ Khoa học và công nghệ: https://www.most.gov.vn/
Đánh giá mức độ lỗi: Lỗi nghiêm trọng trong trải nghiệm người dùng!
Thời điểm kiểm tra thấy lỗi: Tháng 5/2017. Hiện tại lỗi này đã được xử lý.3. Giao diện di động không thể sử dụng được
Nếu truy cập bằng thiết bị di động, hệ thống sẽ tự động chuyển sang giao diện dành cho di động nhưng sau đó bạn không thể truy cập bất cứ bài viết nào trên cổng thông tin (click bất kỳ link nào cũng bị chuyển sang trang chủ).
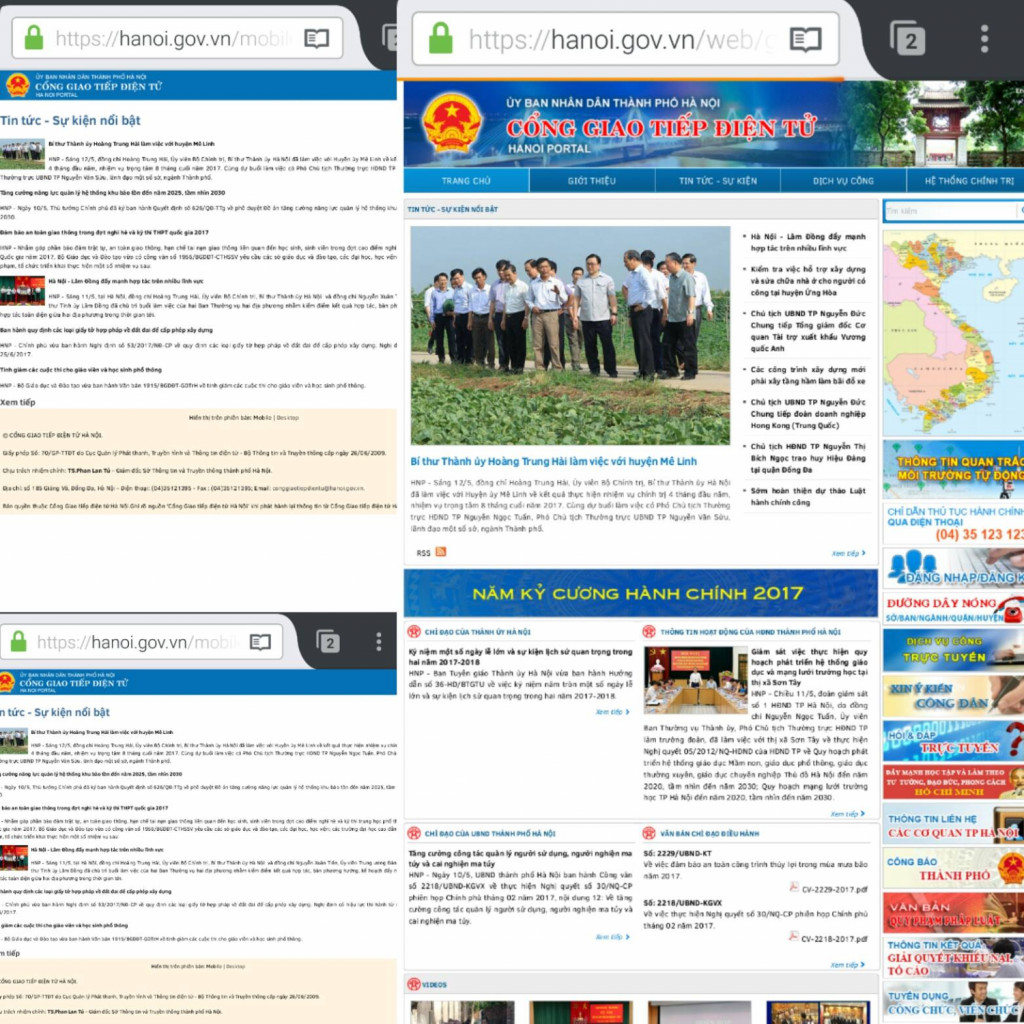
Ví dụ trang đang gặp lỗi: Cổng thông tin thành phố Hà Nội: https://hanoi.gov.vn/
Đánh giá mức độ lỗi: Lỗi rất nghiêm trọng, ảnh hưởng không chỉ tới trải nghiệm người dùng mà đã hỏng hẳn tới toàn bộ chức năng của site.
Ảnh chụp màn hình website hanoi.gov.vn - tháng 5-2017
Thời điểm kiểm tra lỗi: Tháng 5 năm 2017. Hiện tại các đường link trên màn hình di động đã được sửa chữa nhưng trang này tiếp tục mắc lỗi mới: chỉ có một màn hình trang tin tức chính cho thiết bị di động, khi click bất cứ đường link nào trên đó thì sẽ bị chuyển về giao diện PC. Đây cũng là một dạng lỗi nghiêm trọng tương tự việc website không hỗ trợ mobile.Ảnh chụp màn hình website hanoi.gov.vn - tháng 11-2017
4. Lỗi không nhận diện được yêu cầu chuyển giao diện từ trình duyệt mobile
Mô tả lỗi: Nếu bạn yêu cầu chế độ máy tính trên thiết bị di động
bằng cách sử dụng chức năng yêu cầu chế độ PC trên trình duyệt di động thì hệ thống cũng không nhận ra
.
Ví dụ trang đang gặp lỗi: Cổng thông tin thành phố Hà Nội: https://hanoi.gov.vn/
Đánh giá mức độ lỗi: Lỗi không nghiêm trọng lắm vì nút chuyển sang giao diện máy tính ở website vẫn còn hiệu lực.
Lỗi được phát hiện từ tháng 5/2017 và vẫn tồn tại đến thời điểm bài đăng là ngày 01/11/2017
5. Các website/ cổng thông tin sau đây thậm chí còn không có giao diện tương thích các thiết bị di động
- http://www.hochiminhcity.gov.vn/ => Cổng thông tin UBND thành phố Hồ Chi Minh.Ảnh chụp Cổng thông tin UBND thành phố Hồ Chi Minh tháng 11/2017
- http://mt.gov.vn/ => Cổng thông tin Bộ Giao thông Vận tảiẢnh chụp Cổng thông tin Bộ Giao thông Vận tải tháng 11/2017
- http://quangninh.gov.vn/ => Cổng thông tin điện tử UBND tỉnh Quảng NinhCổng thông tin điện tử UBND tỉnh Quảng Ninh tháng 11/2017
- http://haiphong.gov.vn/ Cổng thông tin điện tử UBND Thành phố Hải PhòngCổng thông tin điện tử UBND Thành phố Hải Phòng tháng 11/2017

Cổng thông tin Bộ GD&ĐT tháng 11/2017
Đánh giá: Vấn đề rất khó có thể khắc phục, một số cổng thông tin còn có nguy cơ phải đập bỏ cả hệ thống đi để làm lại mới có thể xử lý triệt để!








![[Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường](/assets/news/2024_04/hoan-thien-phan-mem-he-thong-co-so-du-lieu-tu-lieu-moi-truong.png) [Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường
[Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường
![[Mời thầu] Gói thầu số 3: Kiểm thử phần mềm](/assets/news/2024_04/kiem-thu-phan-mem.png) [Mời thầu] Gói thầu số 3: Kiểm thử phần mềm
[Mời thầu] Gói thầu số 3: Kiểm thử phần mềm
![[Mời thầu] Bảo trì phần mềm quản trị trường học](/assets/news/2024_04/bao-tri-phan-mem-quan-tri-truong-hoc.png) [Mời thầu] Bảo trì phần mềm quản trị trường học
[Mời thầu] Bảo trì phần mềm quản trị trường học
![[Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV](/assets/news/2024_04/thue-ngoai-dich-vu-phat-trien-phan-mem-he-thong-quan-ly-van-ban-dien-tu-phuc-vu-nang-cap-spdv.png) [Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV
[Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV
![[Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất](/assets/news/2024_03/goi-thau-so-01-thue-dich-vu-phan-mem-quan-ly-y-te-co-so-cua-trung-tam-y-te-huyen-thach-that.png) [Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất
[Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất
 Thông báo phát hành NukeViet 4.5.05
Thông báo phát hành NukeViet 4.5.05
![[Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc](/assets/news/2024_03/goi-thau-so-02-nang-cap-phan-mem-quan-ly-benh-vien-his-cua-benh-vien-da-khoa-khu-vuc-ngoc-lac.png) [Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc
[Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc