PageSpeed Insights (PSI) báo cáo về hiệu suất của một trang web trên cả thiết bị di động và máy tính để bàn và cung cấp các đề xuất cải thiện hiệu suất cho người phát triển web.
PSI cung cấp cả dữ liệu thử nghiệm và dữ liệu thực tế của một website. Dữ liệu phòng thí nghiệm phù hợp cho việc để gỡ lỗi các vấn đề về hiệu năng, vì nó được thu thập trong một môi trường được kiểm soát. Tuy nhiên, nó có thể không nắm bắt được các nút "nghẽn cổ chai" trong thực tế (điều mà thường xuyên xảy ra ở Việt Nam, nhất là khi cáp quang biển bị sự cố). Dữ liệu thực tế hữu ích hơn vì nó ghi lại trải nghiệm người dùng thực, trong thế giới thực - nhưng có bộ số liệu hạn chế hơn. Bạn có thể xem tài liệu Hiểu thế nào về các Công cụ giúp đo lường và cải thiện tốc độ web (bản tiếng Anh) để biết thêm thông tin về 2 loại dữ liệu này.
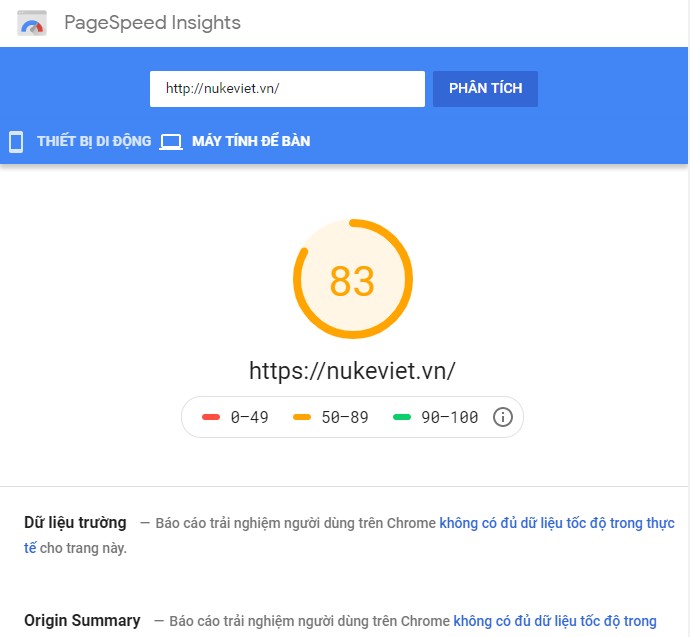
Ở đầu báo cáo, PageSpeed Insights cung cấp điểm số tóm tắt hiệu suất của trang. Điểm này được xác định bằng cách chạy Lighthouse để thu thập và phân tích dữ liệu phòng thí nghiệm về trang. Điểm từ 90 trở lên được coi là nhanh và 50 đến 90 được coi là trung bình. Dưới 50 được coi là chậm.

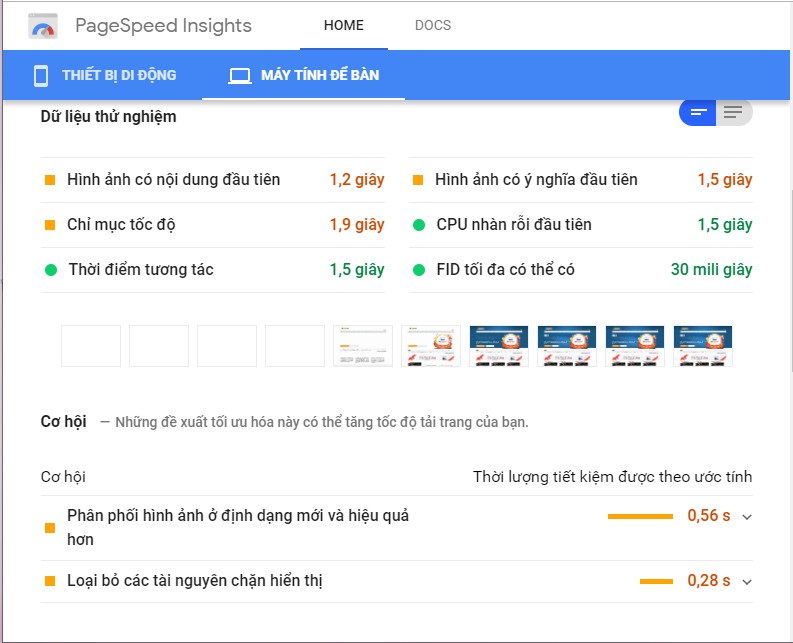
Phần này PageSpeed Insights sử dụng Lighthouse để phân tích trang web mà bạn khai báo, sau đó nó tạo ra điểm hiệu suất được tính toán dựa trên hiệu suất của trang, căn cứ vào các số liệu khác nhau, bao gồm: Sơn nội dung đầu tiên, Sơn có ý nghĩa đầu tiên, Chỉ số tốc độ, Thời gian chờ CPU đầu tiên, Thời gian tương tác và Độ trễ đầu vào ước tính (First Contentful Paint, First Meaningful Paint, Speed Index, First CPU Idle, Time to Interactive và Estimated Input Latency)
Mỗi số liệu được ghi và dán nhãn bằng một biểu tượng:


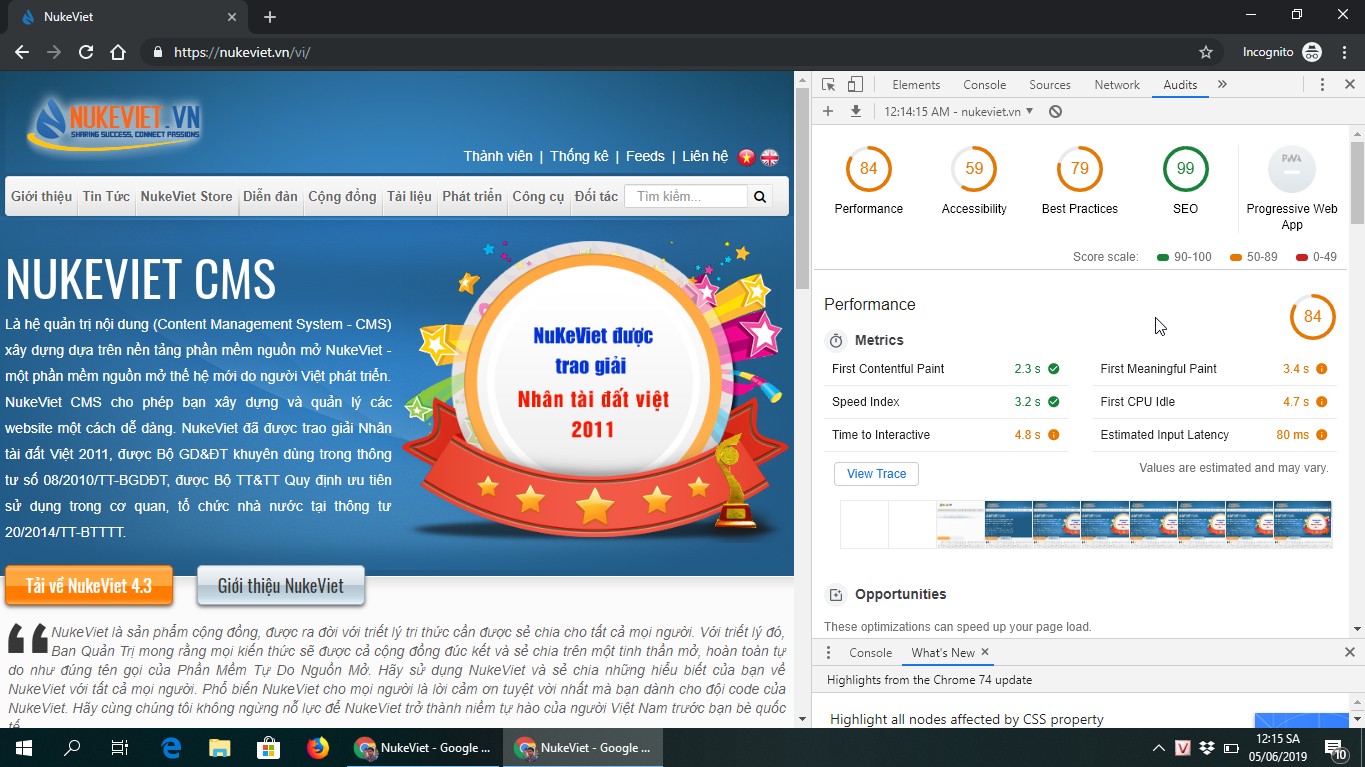
Lighthouse hiện tại đã tích hợp trong bảng Audits của Chrome DevTools. Để tạo ra báo cáo này bạn có thể:
Click vào bảng Audits trên cửa sổ inspect.
Click Perform an audit. DevTools sẽ hiển thị ra danh mục các thứ bạn cần phân tích. Hãy chọn toàn bộ.
Click Run audit. Sau 60 đến 90 giây, Lighthouse sẽ cho bạn báo cáo về trang.
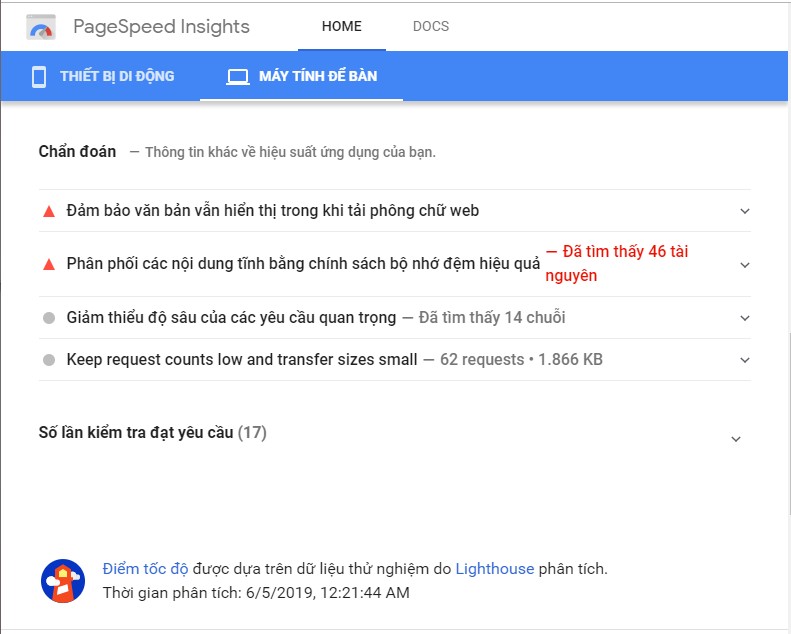
Lighthouse tách Audits của nó thành ba phần:


![[Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường](/assets/news/2024_04/hoan-thien-phan-mem-he-thong-co-so-du-lieu-tu-lieu-moi-truong.png) [Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường
[Mời thầu] Hoàn thiện phần mềm Hệ thống cơ sở dữ liệu tư liệu môi trường
![[Mời thầu] Gói thầu số 3: Kiểm thử phần mềm](/assets/news/2024_04/kiem-thu-phan-mem.png) [Mời thầu] Gói thầu số 3: Kiểm thử phần mềm
[Mời thầu] Gói thầu số 3: Kiểm thử phần mềm
![[Mời thầu] Bảo trì phần mềm quản trị trường học](/assets/news/2024_04/bao-tri-phan-mem-quan-tri-truong-hoc.png) [Mời thầu] Bảo trì phần mềm quản trị trường học
[Mời thầu] Bảo trì phần mềm quản trị trường học
![[Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV](/assets/news/2024_04/thue-ngoai-dich-vu-phat-trien-phan-mem-he-thong-quan-ly-van-ban-dien-tu-phuc-vu-nang-cap-spdv.png) [Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV
[Mời thầu] Thuê ngoài Dịch vụ phát triển phần mềm Hệ thống quản lý văn bản điện tử phục vụ nâng cấp SPDV
![[Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất](/assets/news/2024_03/goi-thau-so-01-thue-dich-vu-phan-mem-quan-ly-y-te-co-so-cua-trung-tam-y-te-huyen-thach-that.png) [Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất
[Mời thầu] Gói thầu số 01: Thuê dịch vụ phần mềm quản lý y tế cơ sở của Trung tâm y tế huyện Thạch Thất
 Thông báo phát hành NukeViet 4.5.05
Thông báo phát hành NukeViet 4.5.05
![[Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc](/assets/news/2024_03/goi-thau-so-02-nang-cap-phan-mem-quan-ly-benh-vien-his-cua-benh-vien-da-khoa-khu-vuc-ngoc-lac.png) [Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc
[Mời thầu] Gói thầu số 02: Nâng cấp phần mềm quản lý bệnh viện His của Bệnh viện đa khoa khu vực Ngọc Lặc